
FAQ
Frequently Asked Questions
How to get support?
If you have any question email us support@websmith.digital
How to use the builder?
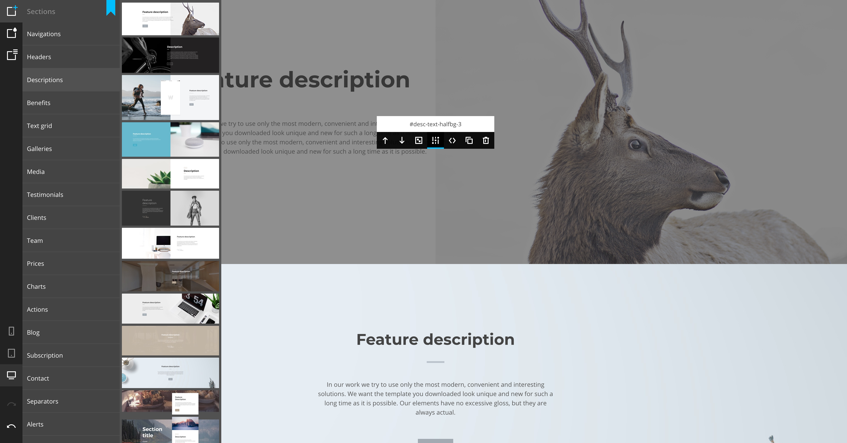
Sections mode
In this mode, we can add sections, delete, copy and configure them. To enable this mode - select the top icon in the left panel. To display the section options, just point to it in the work area and choose wished action.

Edit mode
In this mode, we edit the elements globally (changing the parameters for all the like elements) and locally (changing one specific element).
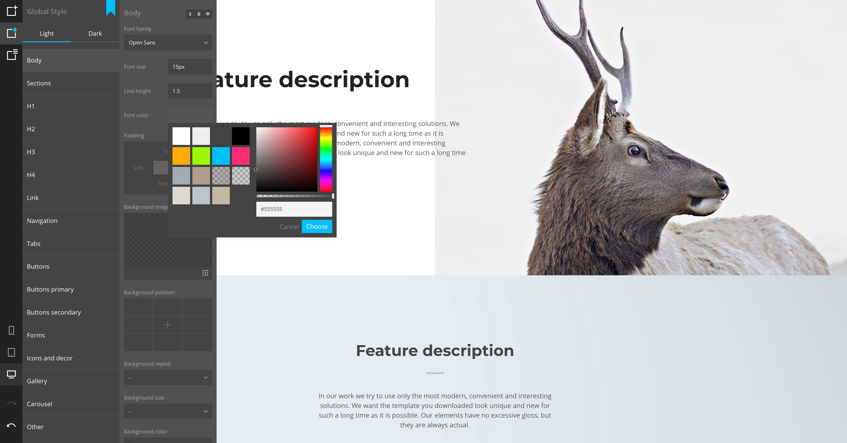
Global editing
For global editing, just select this mode (the second icon is on top of the panel) and select the element you want to edit from the list (see screen below).

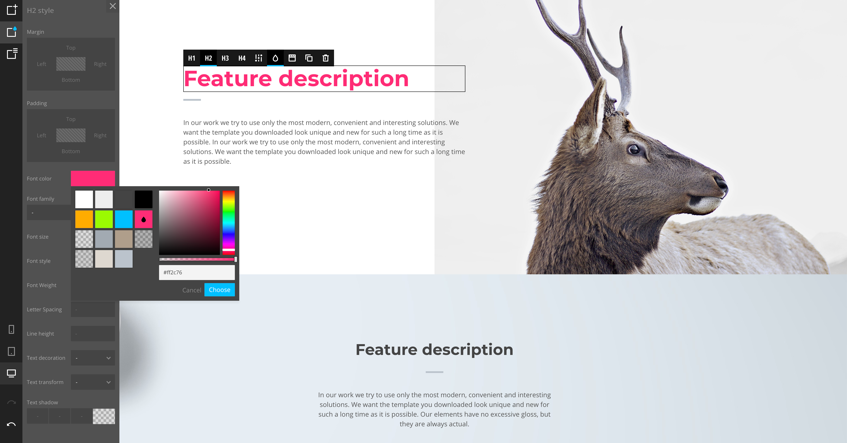
Local editing
For local editing, simply click on the element you want to edit and select the desired action from the appeared control buttons. You can change the format of the element (for example, H1 - H4), add animation, work with style settings and prepare classes, copy and delete. If the element contains text, then a text editor will appear on the double-click on it. Some specific elements have special options (for example: images, forms, counters, video and map iframes).

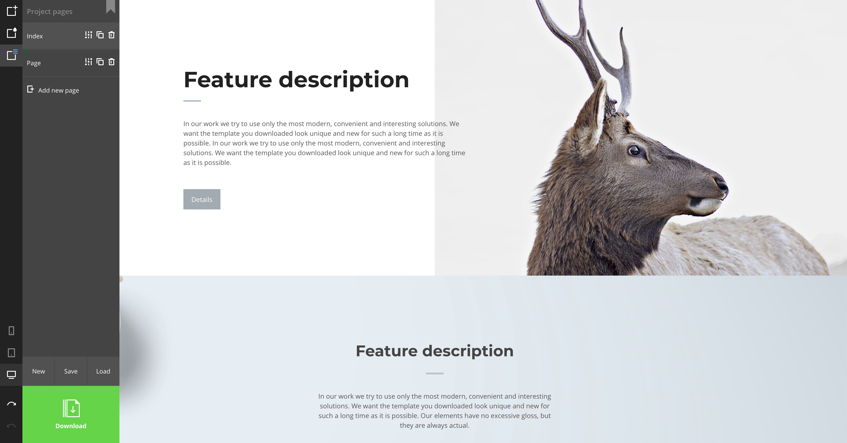
Project mode
Here you can customize the pages, copy them, delete or add new ones. You can also manage the project: save, load, create new one or export the finished project in html format.

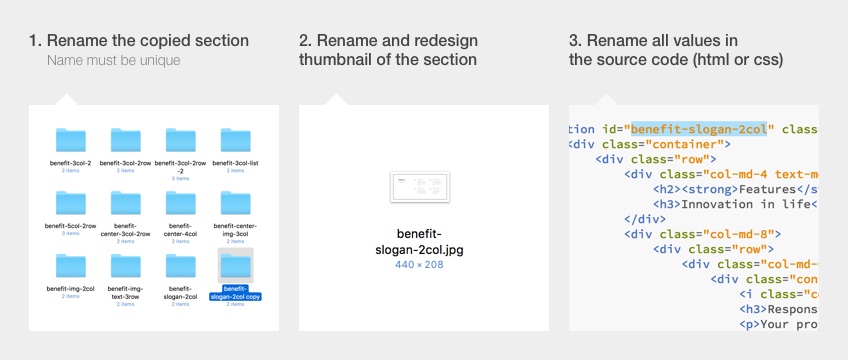
Create new section
The best way to create a section - find a similar (in already existing) as a base and copy it in that path (larabuilder/public/backend/assets/builder/sections). All sections should have a unique name/ID. So, you need to change: section ID in the html code, folder name, thumbnail name (in the section folder). All of them should be named the same and don't forget to change IDs in style.css (if it exists).

Congrats! Now you have a platform for your new section. To modify the html code of the section use index.html (located in the section folder). If you want change/add CSS code - use style.css (located in the section folder). For javascript - use custom.js (located in the section folder). If there is no style.css or custom.js - you have to create them yourself.
You can change the order of sections (and groups) in order.xml (located in the builder root folder).
Do you have video demo for the WebSmith website builder?
Yes feel free to watch this 2 min quick video demo of WebSmith website builder
https://www.youtube.com/watch?v=7tG2YfRDK40&ab_channel=Finalspace
Also check other videos in the following playlist:
https://www.youtube.com/playlist?list=PLG0Hn3busaiNEm2HRLdELSv65hzmf7LVN
